HOME | CSS | TABLES| IMAGES | TYPOGRAPHY| LAYOUT| DEVICES|
FORMS| COLOR THEORY | DREAMWEAVER FEATURES | RESOURCES| ACCESSIBILITY
What Is "Accessibility"?Accessibility refers to the ease with which users can experience your site, regardless of any disabilities that they might have. By making web sites accessible to everyone, web designers can cooperate with the Americans with Disabilities Act of 1990, which was extended to include the World Wide Web in 1996. Just as the Post Office and the Court House must have wheelchair accessible entrances, a web site should have ways to accommodate individuals with vision impairments, hearing impairments, mobility issues and other conditions that require consideration.
Easy to follow navigation, clearly labeled links, scannable information and no more than 3 clicks necessary to get to any information are among the attributes of a truly accessible site.
I would test the accessibility of my site after it had been created by a) having my dad (not a computer person) try to navigate it; b) converting it to grayscale to see if the contrast is adequate for reading; c) evaluating whether I have enough links, forms, frames, etc., for a reading device to be able to detect tab stops; d) checking that images have alt text and that the word LINK is part of the alt text for images that are links.
In addition I could just use the Dreamweaver CS3 feature that checks for accessibility errors by going to File, Check Page, Accessibility. It will give me a list of errors.
W3C Accessibility Guidelines:
WEb Cntent Accessibility Guidelines 1.0
CSS TEchniques for Web Content Accessiblity Guidelines 1.0
www.w3.org/TR/WCAG10-CSS-TECHS/
Techniques for Web Content Accessibility Guidelines 1.0
HTML Techniques for Web Content Accessibility Guidelines 1.0
www.w3.org/TR/WCAG10-HTML-TECHS/
Other Reference Links:
Websites for the Hearing Impaired
Website design help for sites to serve people with low vision
Websites with content of interest to low vision users
Review Questions - EWD, p. 120
1. Accessibility refers to the ease with which users can experience your site, regardless of any disabilities that they might have.
2. ADA, or the Americans with Disabilities Act, was passed by Congress in 1990 to protect the rights of disabled Americans so that they can enjoy the same services and quality of life as people without disabilities.
3. The ADA applies to web design in that designers are required to make their web sites user friendly for people with disabilities by following the accessibility guidelines published by the World Wide Web Consortium.
4. "Simplify the content of your site" means to keep text passages brief and easy to read; use lists and bullets whenever possible instead of blocks of text.
5. "Simplify the navigation" means to make the navigation as easy to follow as possible, so that the least computer-savvy person you know could still navigate your site.
6. People should be able to reach any page on your site within 3 clicks.
7. To make your site more accessible to the visually impaired, use design and navigation elements that are automatically detected by the mechanized web site readers. Hyperlinks, anchors, form elements and frames are examples of features that the readers recognize as tab stops.
8. Something to incorporate into your site to make it more accessible to people with low vision or color blindness is contrast. Avoid using red and green as text and background colors since those are hard for color blind people to distinguish. Test the level of contrast in your site by translating it into greyscale - if it's hard to read, change the colors.
9. To make sure people with hearing disabilities can appreciate the audio content on your site, include an alternate transcription available for viewing, or download captions of lyrics and dialogue.
10. People who have a hard time using a mouse will often use a hands-free keyboard. To help them use this keyboard effectively, label tables in a logical sequence and enable a special HTML attribute, "ACCESSKEY" to help them read your web page and options in your forms. Let people now which shortcut to use by underlining the appropriate letter or add some text, "Press 'K' for this section," for example. Also keep your menu structure simple, logical, and in the same place on every page.
11. Three ways to make sites easier for people with cognitive disabilities to appreciate -
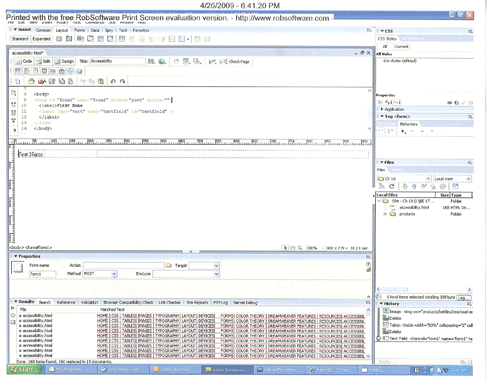
Accessible Form Objects
Forms can cause accessibility problems if they are not designed properly. Be sure to use the "Input Tag Accessibility Attributes" dialogue box to select the label, style, position, access key and tab index options. Here is a print screen of one of the steps in DW CS3 to making a form accessible.